9 Best Before And After WordPress Plugins 2023
Are you planning to create a Before and After image slider On Your Website? Then this post is for you because we have collected Premium and Free Best Before And After WordPress Plugins to compare the difference between the images using a slider.
Using this Plugin, you can easily show the difference between 2 images in one frame. Most of these plugins work on the shortcode. Just activate the plugins, upload the image which you want to compare, and paste the shortcode and you are ready to rock. These image sliders are used mainly by beauticians, health products, dental doctors, and photographers.
Most image compression sliders are responsive on all devices like mobiles, laptops, or tablets. You can also use this slider on the portfolio image gallery to make it more immersive for your customers.

You may also be interested in photo gallery plugins and portfolio themes.
So let’s have the list of top WordPress image compression sliders are as follows:
- BEAF
- Twenty20
- Before And After
- Before + After for Divi
- Before After for Elementor
- Image Comparison Block
- Noo Before After
- BA Plus
- A/B Image
1. Ultimate Before After Image Slider & Gallery

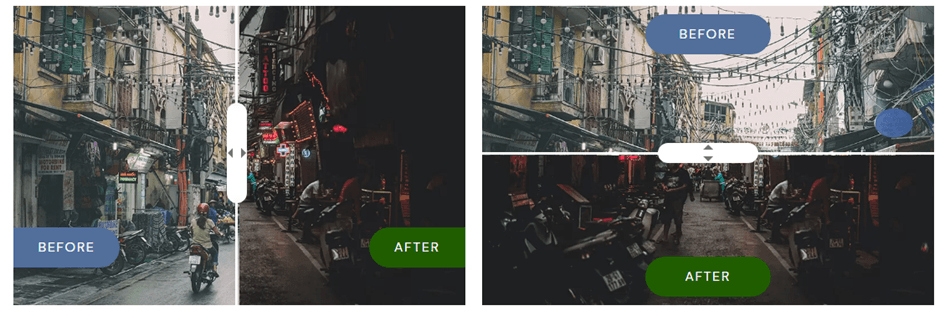
BEAF is a great plugin that provides an amazing before and after Gallery & slider for WordPress. Add numerous such sliders & galleries in WordPress for free, or to enjoy the high features of BEAF, you can enrol with a premium one. Flexibility to choose any image you want to be in slider & Gallery. Support popular page builders such as Elementor, Divi, Beaver, Gutenberg, and WP Bakery.
Free Features of BEAF –
- Before/After Gallery – Able to create in several columns Before/After Gallery.
- SEO Support – Optimize the Image to make it SEO-friendly.
- Touch Compatibility – Nice touch compatibility on mobile devices.
- Generate Shortcode – Provides the shortcode after publishing from which you can publish it anywhere on WP Website.
- Multiple Layout – Horizontal or vertical layouts are available to represent your image.
PRO Features
- Overlay colour, i.e. standard, linear, or radial gradient
- Auto Slider– Enable auto slider, and it will slide automatically.
- Image Slider- Make a slider while using a single image
- Filter Options- Edit before/after Gallery with unique filter options
- Preview Slider Options- Additional looking preview styles options
- Customizable Background- You can customize the background according to your choices.
- Slider Effects- The single Image has a lot of filter effects that can be added before or after the image.
- Custom Width – Height – Alignment- You can customize each slider’s height, width, and alignment.
Total number of users – 3,000+
Price – Starter-$79/Lifetime (1 Site), Small Business-$159/Lifetime (15 Site), Agency-$279/Lifetime (Unlimited Site)
Screenshot

2. Twenty20

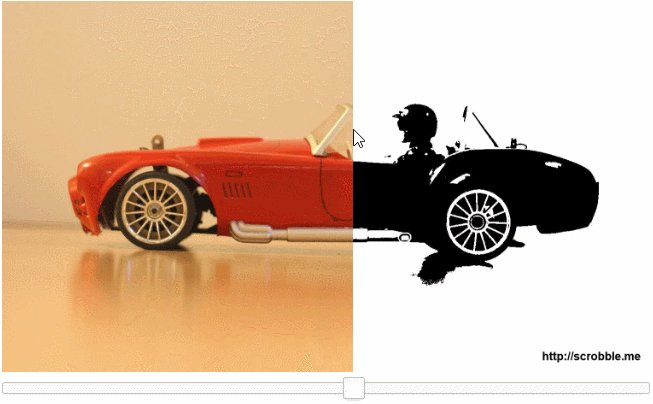
The responsive theme works best when two similar-sized images are fed. You can quickly swipe between two images with the before-after slider plugin. Twenty20 is apt for beginners also as it offers a very simplistic interface and supports shortcode and slider in widgets – both vertical and horizontal. The Text editor button can add the sliders. The popular page builders viz. WP Bakery Visual Composer, Elementor, and UX Builder are well supported.
This Plugin uses a shortcode that compares two images horizontally and vertically along with left and right. Slider comparison images before and after helps you compare images in both horizontal and vertical manner. A separate button from the post text editor helps with the slider insertion. You can easily resize the images and get extremely robust customer support too.
Total number of users – 8,000+
3. Before And After

Before and After Slider extension set you free to edit and visualize the effects to your WP Website. This Plugin supports WooCommerce, Gutenberg, Divi, and other famous page builders. You can overview the different versions of the same product in a single frame with the help of the Before and After Plugin. Display your before and after effects simply through a slider on the Website that impacts the visitors in a good way. Well-built with easy to use interface and poses fully responsive features.
Core Features Includes –
- Mobile-friendly – Smoothly support touch on mobile devices.
- Custom Possibility – Customize the colour, fonts, positions, and style of labels however you wish to.
- Multiple Orientations – Apply horizontal and vertical layouts as per requirement.
- Arrange Multi-slider – You can add more than one slider on a single page.
- Manage to Style – Apply any slide style of your choice.
- Control Slider – Enable or disable the slider whenever you want within just a few widgets settings.
Total number of users – 2,000+
Price– Personal-$99/yearly (1 Site), Business-$199/yearly (3 Site), Agency-$599/yearly (10 Site)
Tutorial for BEAVER BUILDER Module
Tutorial for Elementor Widgets Module
Screenshot

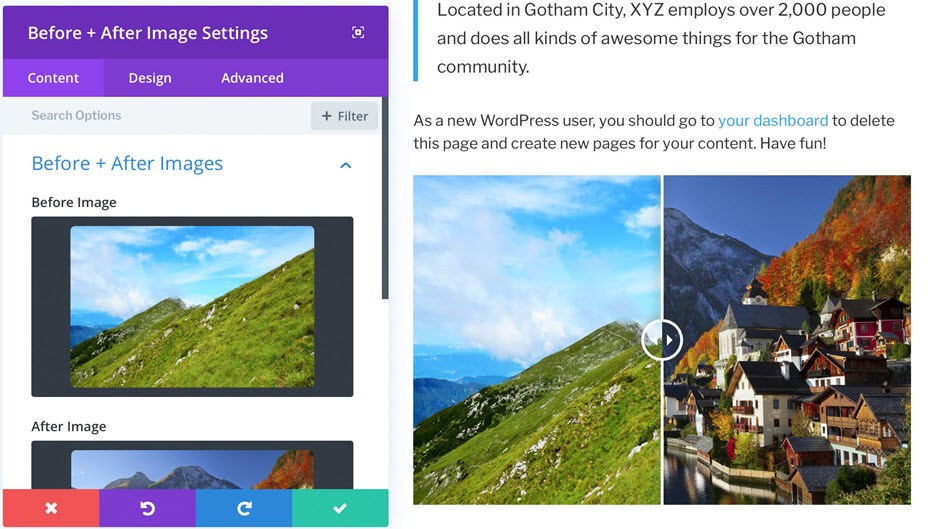
4. Before + After for Divi

You can create a simple yet synthesized Before/After image with the new Divi Builder module infused with the Before + After Images for Divi. The minimal and responsive theme is crafted to work with the Divi Builder plugin or themes such as Divi or Elegant Themes. The Plugin is compatible with Visual Builder and gives you the option of image size selection within the Divi module. The images must be of similar and set size. The tool offers reliable customer support.
It offers one of the best ways to add a Before & After Image Slider to your site. The unique thing about the Plugin is that you can compare more than two images and have any number of sliders on-page. The vital differences between the two images are highlighted in a precise way. Other tool features are responsiveness, three separators, hovering effect, vertical and horizontal style comparison, Divi Builder integration, and shortcode generator.
Total number of users – 4,000+
Screenshot

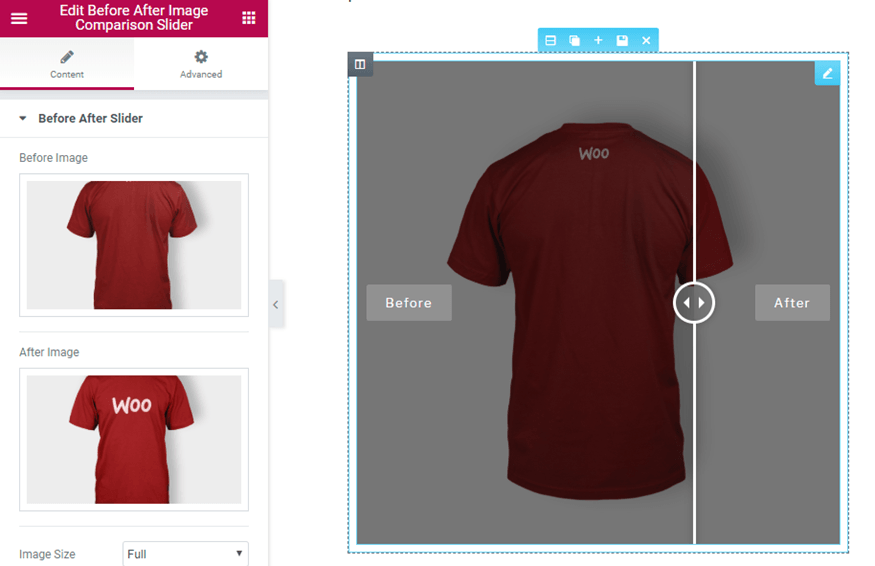
5. Before After for Elementor

The Plugin utilizes Elementor Front-end Drag and Drop Builder and an intuitive image comparison slider plugin. You can easily compare two images before and after with this Plugin. An unlimited number of sliders can be added, and while you edit, it gives you a preview of the edited slider on the web. The Plugin is fully responsive and friendly on any touch device. Any image dimension of your theme can be used with this Plugin, or you can even use custom images.
The Plugin is one of the top-sellers among the before/after WP plugins that help display your case studies and explain the difference between the original and the new image in the most effective way possible. The outstanding features of the Plugin are a user-friendly admin panel, touch and swipe enabled, easy-to-use shortcodes, and mobile-friendly. You also get numerous customization options with the Multipurpose Before After Slider.
Total number of users – 5,000+
Price– Personal-$69/yearly (49 Site), Business-$99/yearly (99 Site), Professional-$169/yearly (1000 Site)
Screenshot

6. Image Comparison Block

Image Comparison Block is an effective WordPress Plugin relevant for comparative image-based elements. An integrated block contains everything you need, allows you to directly compare two images and display the before/after style. Companies involved in photo manipulation must have this fantastic extension that assists multiple editing. Compatible with popular page builders, including Gutenberg and Divi.
Features you found in Image Comparison Block –
- Visibility Ratio – Select the ratio of your image to display on the Website.
- View style – You can show you before/After comparison either in Horizontal or Vertical layout.
- Customize Labels – Change the colour, style, and pattern of labels.
- Set Up Movement Control – Control the movement of the slider as you want, such as swipe, click or hover.
- Effects on Images – Apply various effects on your selected images like grayscale, blur, saturate, sepia, etc.
- Overlay Options – Apply options like linear or radial gradient on marginal spots.
Total number of users – 300+
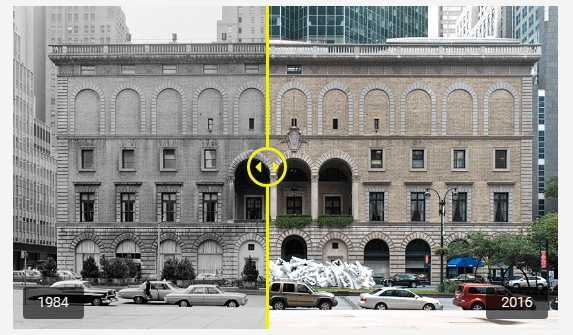
7. Noo Before After

Noo Before After is an Ultimate Before After Plugin for your site to showcase the visual differences between two selected images. Text, colour, hover, and offset can be easily customized to impart a wonderful before/after effect. Noo Before After is compatible with Elementor, WP Bakery, and Tiny MCE Editor. An exclusive feature of the slideshow option is also available with the tool.
If you want to showcase your work effectively, especially if the work involves a comparative study of your before and after services effect, then Noo Before After Viewer can be a great choice. This Plugin supports touch navigation and has a built-in colour picker. You can use any two images, and with the shortcodes, a visual comparison of the images gets highlighted. Your slider will be ready in no time and with utmost ease.
Total number of users – 75+
Pricing – Regular License –$12/once, Extended License – $105/once
Screenshot

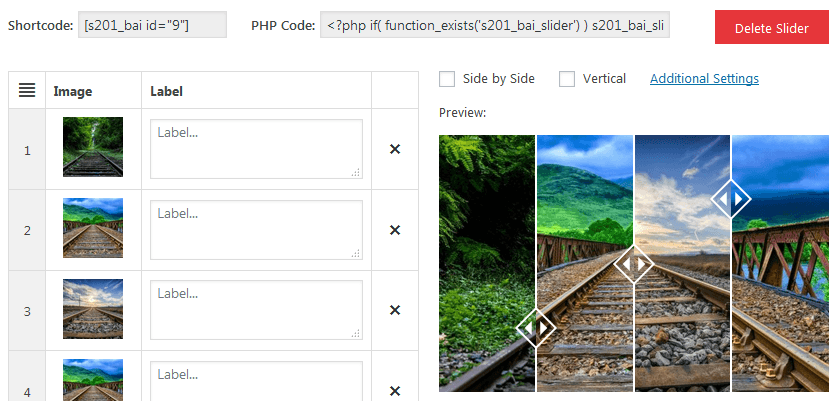
8. BA Plus

Defining image alt attributes is quite possible with Before After Image Slider Lite plugin, and hence it is also SEO optimized. The Plugin has been tested successfully with the latest version of WordPress. You get immense support for shortcode, and there is excellent scope for development and display. The pro version of the Plugin is also available along with this lite version. You get access to the overlay mode, define attributes such as left and right alt, and generate shortcodes quickly.
The Plugin uses easy-to-use elements shortcode to compare between two images. An excellent tool to showcase the before and after effects on makeup, redesigns, photography, websites, or even landmarks.
The hardware-accelerated tool makes the themes look good on any screen size. The Plugin is user-friendly and also has diagonal splits.
Total number of users – 2,000+
Price– Regular license $8/Lifetime
Screenshot

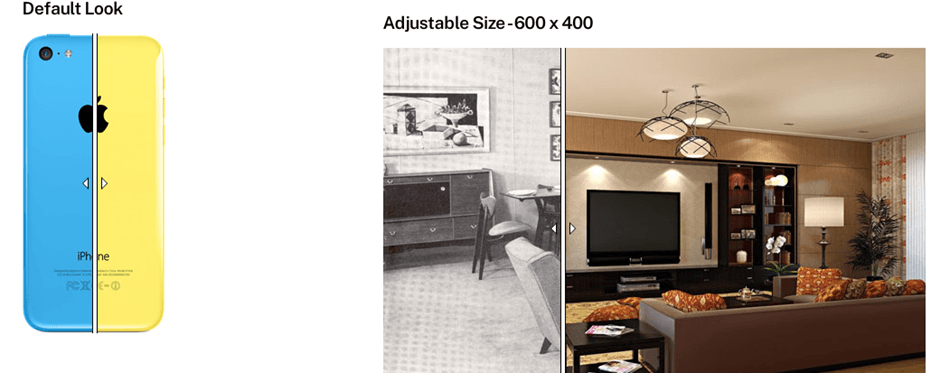
9. A/B Image addon

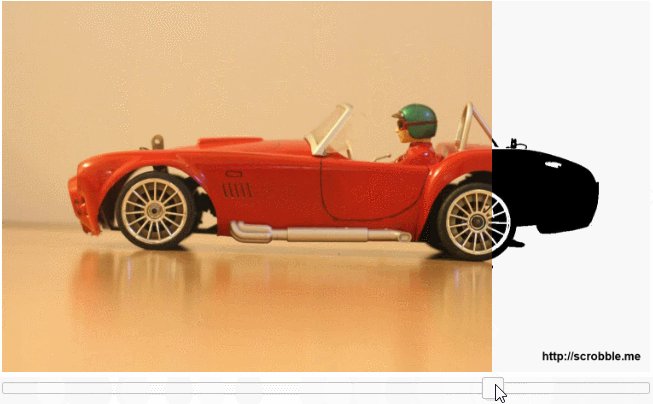
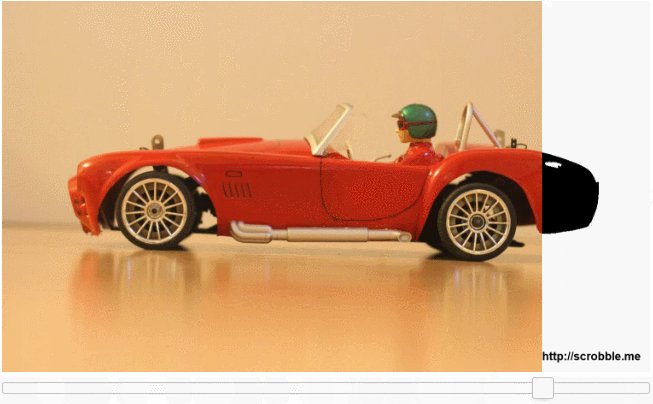
The A/B image is an extension of WordPress that allows you to frame the two different versions of a single image. Anyone can see the after/before magic with the fantastic sliders. The built-in slider bar is arranged to allow viewing the entire or partial image by sliding it vertically or horizontally. A/B image contains various animation and filter alternatives that showcase your comparison slider beautiful.
Specified Features of A/B Image –
- Adjust Size – Adjust the side based on your need.
- Customize Background – The colour of the background can customize.
- Enable Shortcode – Avails you the shortcode after publish that can be used elsewhere.
- Unique UI – Easy to use interface.
- Optimize speed – Take care of the speed of your device for the best results.
- Custom Slider – Make your slider as required to display on the Website with highly customizable options.
- Touch Compatibility – Support smooth touch functioning on mobile and the responsive feature.
Total number of users – 2,000+
Price– Regular license $8/Lifetime
Screenshot