Website Speed Optimization Best Practices To Boost Site Speed
Website optimization can boost your site speed which will be a ranking factor for Google. The faster it loads better the user experience it creates. Many people want to use the Google Pagespeed insights tool for optimization.
Site Speed is an important ranking factor. It is a critical determinant of the site’s overall user experience. So, let’s discuss site speed and why it is important for your website’s growth? In this blog, you’ll also learn about some best practices to boost your website speed.
Page Speed is often confused with “website speed”. However, Page speed refers to the “page load speed” i.e. the length of time it takes to fully display the content of a specific page on your site. Precisely, it can be described as “time to first byte” i.e. the time taken by the browser to receive the first byte of the information from the webserver. Every element on your page like images, HTML, Javascript files, CSS, videos, and other multimedia files do affect your page speed. Page speed is separately measured for desktop and cellular devices.
Website speed optimization is the strategy to improve the load speed Boost the Site Speed of your page. A site with fast loading speed delivers content quicker and hence provides users with a satisfactory and happy experience. Thus, it is a crucial element for boosting your site traffic, improving your website’s ranking, and making your SEO strategy successful.
Table Of Content
3. Best Practices To Boost Site Speed
4. Conclusion
Importance Of Site Speed
Your site loading speed is the first impression of your website to the users. Low site speed can annoy your users and increase your site’s bounce rates. However, a high-speed website gives your users a seamless experience that increases on-site conversion, a high number of returning visitors, a low bounce rate, and increased engagement. That’s not all about it. It also leads to a boost in your SEO and increases your ranks in organic search.
According to Google’s report, the chances that your bounce rate will increase by:
- 30%, if your site’s speed is between 1-3 seconds
- 87%, if your site’s speed is between 1-5 seconds
- 104%, if your site’s speed is between 1-6 seconds
- 120%, if your site’s speed is between 1-10 seconds
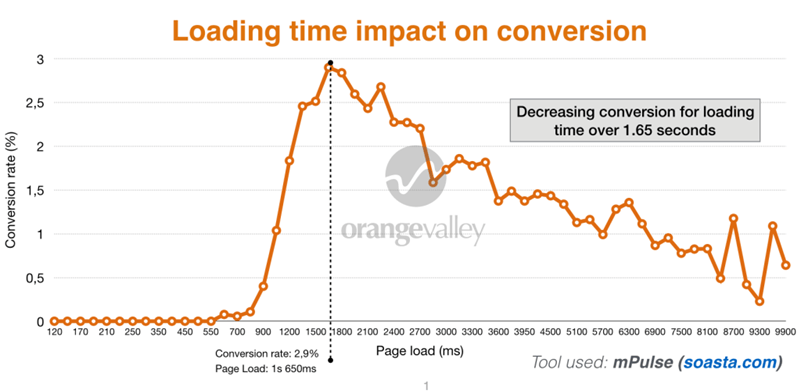
There’s a huge correlation between your site’s loading speed time and your bounce rates. It’s reported that as your page time goes up, the chance of your visitors bouncing off from your site increases tremendously.
Apart from the user experience, your page loading speed is also very crucial for ranking your website higher on Goggle’s SERP. Google takes note of your site speed as a crucial ranking factor and counts as Core Web Vitals. It is often noted that if your website’s speed isn’t at par with the top ten organic pages, there is little or no chance of showing up on Google’s first page.
If your website is slow, you need to diagnose the reasons or factors that are slowing down your website. If you don’t do it, Google will ding into your website. You should also note that all the best ranking websites on Google have their site loading speed time under 3 seconds. Hence, we can assume that the site speed benchmark is under three seconds.
How To Measure web page Speed
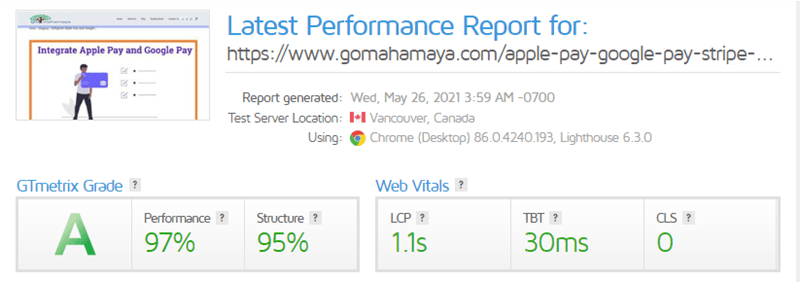
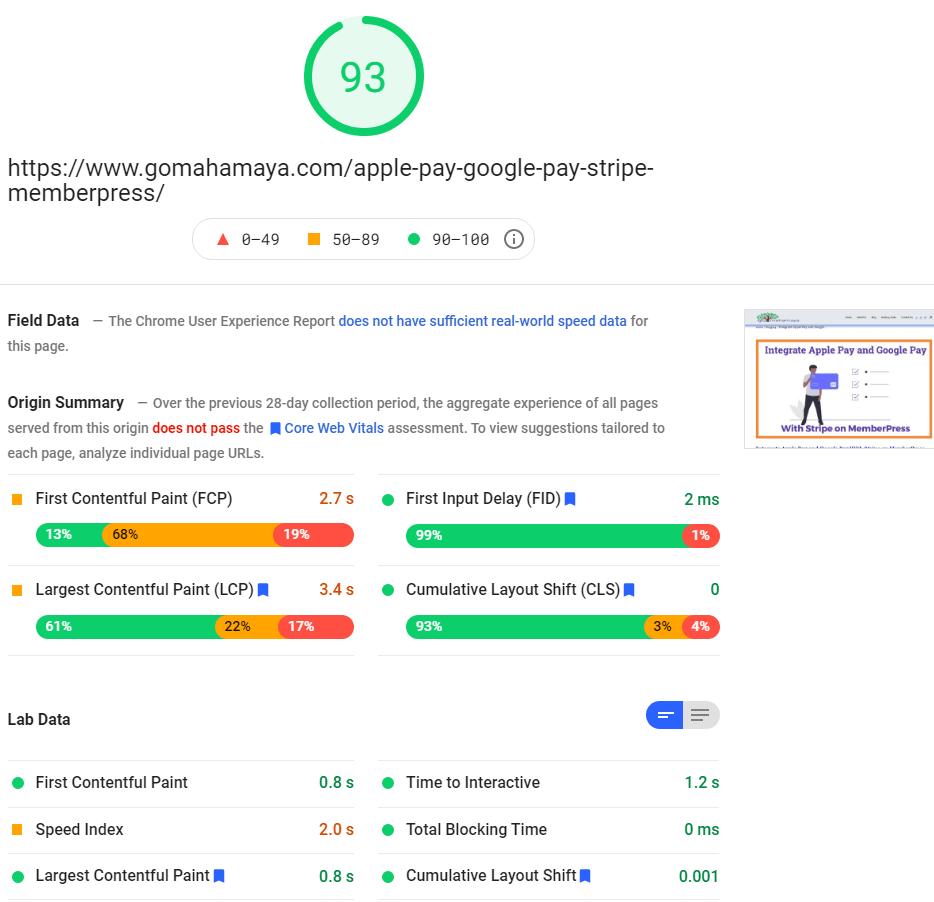
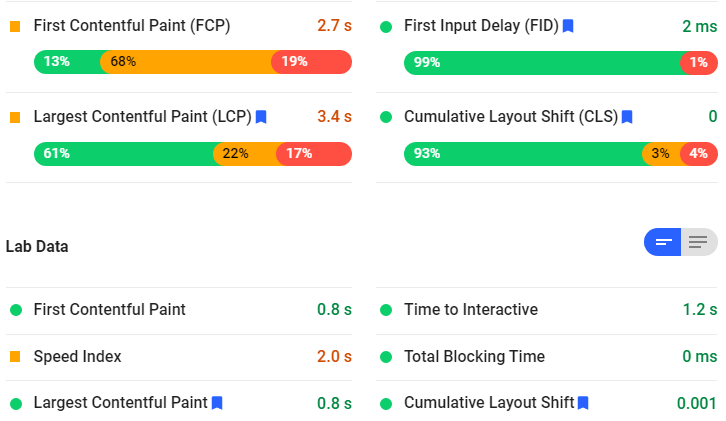
To check if your website speed is appealing to the users and the search engines, you can use a website speed test. There are multiple tools that you can use to measure your page speed include GTMetrix, Google PageSpeed Insights tool, Pingdom tool, Webpagetest.org, and more. These tools are beginner-friendly and help you measure and analyze your page speed for both desktop and mobile phones.


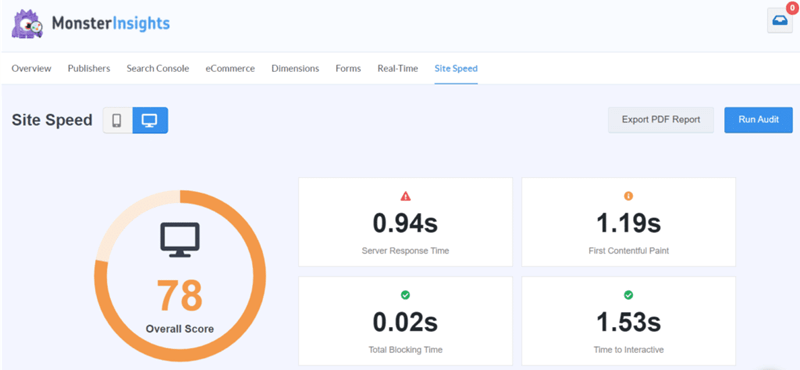
MonsterInsight’s Site Speed Report enables you to measure your site speed for both desktop and mobile phones. The report comes with some crucial stats that can help you enhance your user experience. These include-
First Contentful Paint (FCP): First Contentful Paint shows you the time taken by your website to display visual content like text fonts, images, non-white canvas, and more.
Server Response Time(SRT): Server Response Time (SRT) is the time period taken by the server to respond to your web client’s request. It is measured as Time to First Byte (TTFB) i.e. The amount of time to display the first byte of the content to your client’s request.

Total Blocking Time: Total Blocking Time (TBT), is the time that your website takes to interact with your client. The metric measures the total time length between the First Contentful Paint (FCP) and Time to Interactive (TTI).
Time to Interactive (TTI): Time to Interactive is a metric to measure your site’s load responsiveness. It measures the time from when your page starts loading to when is ready to respond to user interactions.

MonsterInsight’s Site Speed Report analyze your website and provides various recommendations to improve your website’s page load speed.
Website Optimization Best Practices To Boost Site Speed are as follows
The importance of the speed of your website cannot be overlooked. If you want to rank higher on Google’s SERP and increase your conversions, you need to boost your site speed. Here, we are listing a few important tips that can help your site load faster.
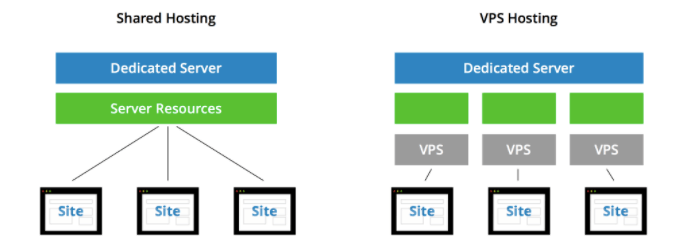
1. Update to a performance-optimized hosting
The hosting solution plays a very important role in improving your Google ranks and overall customer experience. Website hosting ranges from cheap to costly. One of the biggest mistakes that website owners can do is to choose a mediocre hosting solution. Cheap hosting solutions or more economical hosting solutions come with slow load time and poor performance. Using shared hosting implies sharing resources between multiple websites on an overloaded server that slows down your site load time. In this case, you can upgrade to virtual private server (VPS) hosting, which helps you in optimizing website speed.

A performance-optimized hosting solution does not come up with shared hosting plans, thus providing a platform that is optimized for website speed.
2. Audit and Eliminate Unnecessary Plugins
WordPress plugins add functionality to your website and make the tasks easier for you. At the same time, having too many plugins on your WordPress website can slow down your site. Plugins that are of low quality or outdated increase your site load time and possess security threats to your site. You should audit your plugins regularly to ensure that you’re using only necessary and good quality plugins Minimizing the number of plugins can reduce your site load time.

Alternatively, you can also check your website speed using tools such as GTMetrix, Google PageSpeed Insights, Pingdom Website Speed Test, Webpagetest.org, every time you activate a plugin on your site. This will help you identify if the plugin adversely affects your site.
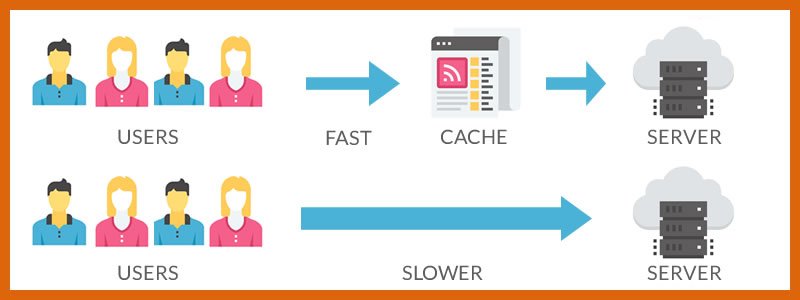
3. Use Website Caching

Web caching is an important element in website speed optimization your site’s overall performance and speed increase with web caching. It involves downloading and storing the data for a web page when a user visits a site for the first time. Caching saves the data the first time rather than reloading it every time the user visits, helping you fasten the speed of your site. It minimizes the network traffic and helps improve your webpage performance. It lowers the
Time to First Byte by using fewer resources in loading a page. Caching can be implemented at different levels such as Local browser, content delivery network (CDN), ISPs, or Proxy for your backend server. It is also reported that enabling web cache can improve loading speed by 45%. Caching retrieves the content faster hence, reducing the latency in a roundtrip.
4. Reduce redirects
Redirect is a way to send your visitor to a different URL. These are important as they guide your users to live pages when you shift content from your site However, having too many redirects can hurt your site loading time. Redirects add to the Time to First Byte (TTFB), hence increasing your website load time. Every time your page redirects a visitor to a different URL, it increases the HTTP request and server response time i.e why it’s important to Reduce redirects.

Eliminating unnecessary redirects can help you in increasing website speed. There are various ways to reduce unnecessary redirects. You can use Top Level Domain to resolve with a maximum of one redirection. Also, you can ensure that you are not using unnecessary redirects when building internal links. You can also use tools like the Patrick Sexton Redirect mapper tool or the Screaming Frog to help you identify all the redirects on your site. This way you can identify the redirects that aren’t necessary and are only contributing to Time to First Byte. Then, you can use your site’s .htaccess file to eliminate the unnecessary redirects.
5. Optimize Images
The major cause of slow site loading speed is large images. Though images help you enhance the appearance of your site, large images load slowly, thus increasing your site load time. The most critical technique for fixing image size is compressing images.
 Compression helps you save more than 40% of your image size. Optimizing images include changing the file format, compressing the images through lossy or lossless compression, or enabling lazy loading. Go for the right image file type (JPEG, PNG, GIF, SVG). You can also reduce the size of the image to reduce the space they take on your page, ultimately helping your site to load faster.
Compression helps you save more than 40% of your image size. Optimizing images include changing the file format, compressing the images through lossy or lossless compression, or enabling lazy loading. Go for the right image file type (JPEG, PNG, GIF, SVG). You can also reduce the size of the image to reduce the space they take on your page, ultimately helping your site to load faster.

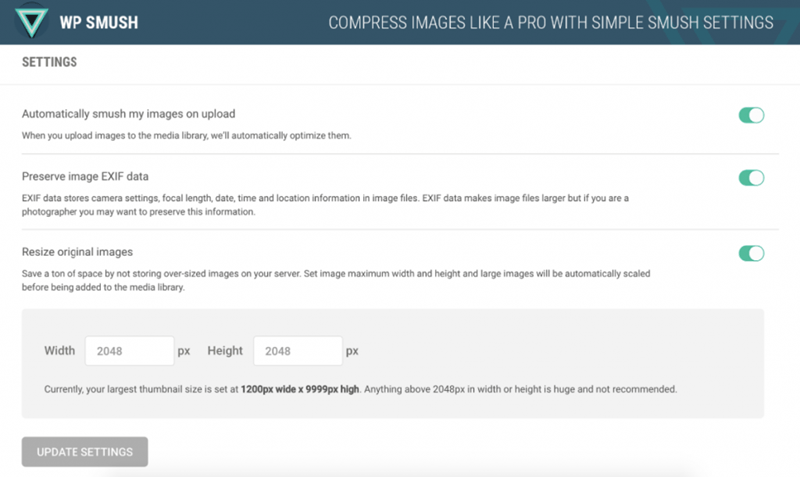
If you’re using WordPress, there are multiple plugins that you can use to serve the aforesaid purpose. One such plugin is WPSmush Image Compression and Optimization. WPSmush automatically detects your WordPress media library and compresses the heavy images. You can also compress tons of images at once, by uploading them to the plugin. WPSmush is a free plugin and you can smush up to 50 images at one time without affecting the image quality.

Even if you aren’t using WordPress, there are plenty of tools that you can use to compress your images like, Crush, pics, tinypng.com, Squoosh, and more.
6. Minify HTML, JavaScript, and CSS
Minimizing the HTML, JavaScript, and CSS codes from your website can help you get a thumbs up from your users and the search engines. Minification involves eliminating unnecessary code and duplicate data like characters, comments, and spaces to reduce your file size and improve the loading time of your website

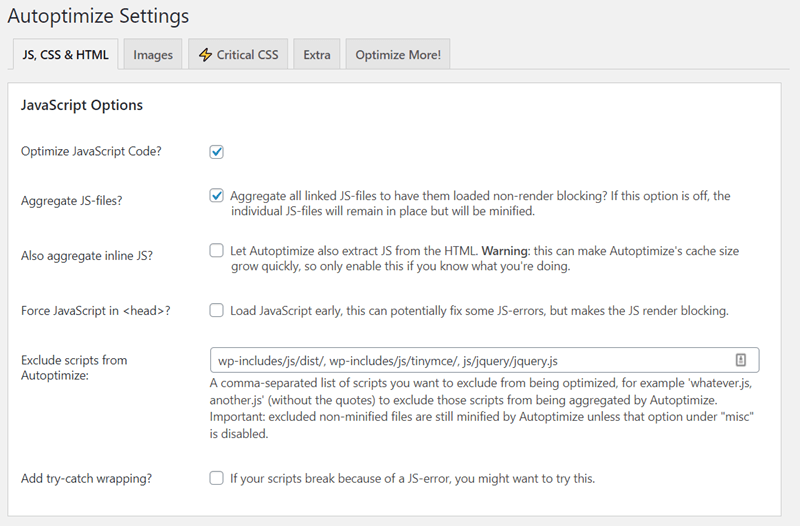
However, combing through every line of code isn’t possible. Instead, you can use Autoptimize, a free plugin to minify your HTML, JavaScript, and CSS codes. Autoptimize comes with a variety of features and it automatically aggregates and minifies your scripts and styles.

You can also use the following tools to minify your site codes: Microsoft Ajax Minifier for CSS, HTMLMinifier for HTML, Google Closure Compiler for JavaScript, and more.
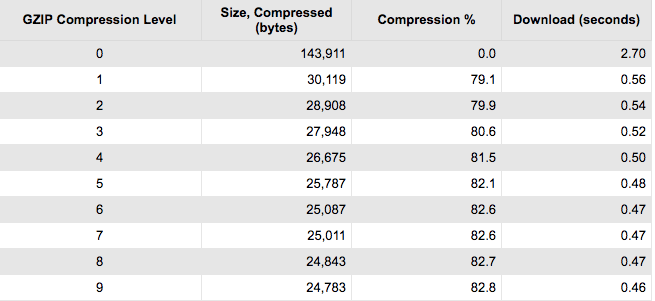
Website GZIP Compression
There are multiple HTML, XML, CSS, and JavaScript files and fonts that are bulky and increase your site load time. Enabling GZIP compressions can help compress these files by 85%. This reduces the time required to load these files, saves the data usage of the users, and boosts the “time to first byte” of your site. You can enable gzip on Nginx using ngx_http_gzip_module, Apache using mod_deflate, or IIS to configure HTTP Compression. Also, gzip should not be used to compress image files.
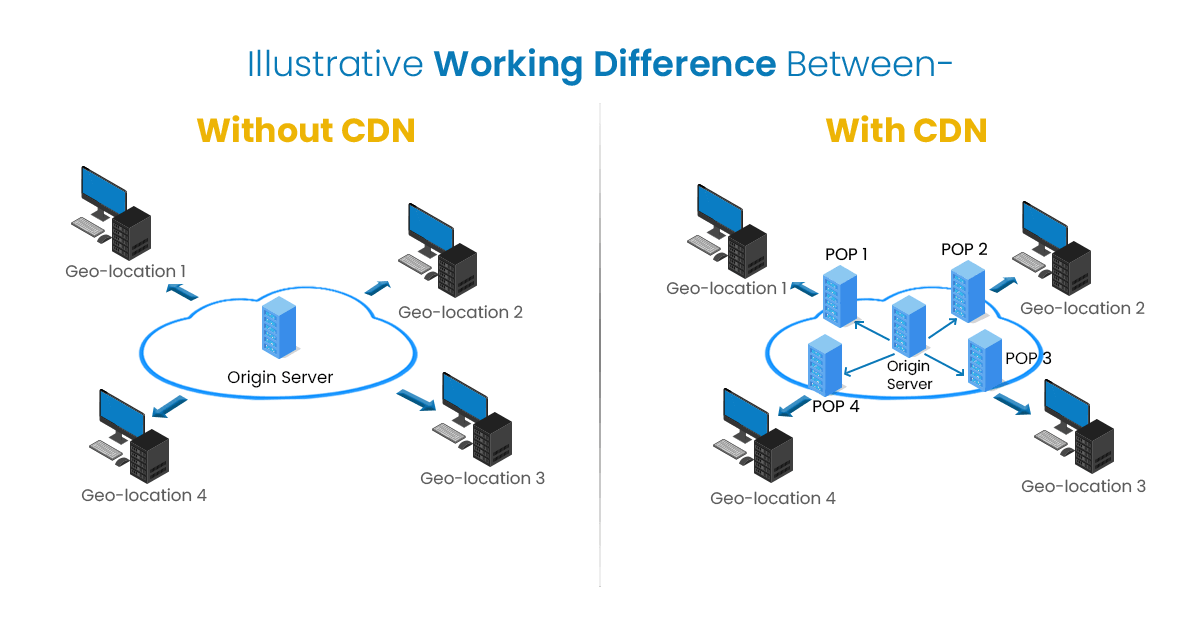
7. Use a Content Delivery Network (CDN)
Content Delivery Network or a Content Distribution Network is a network of servers that helps you host your site locally to reduce your page load time. CDN hosts and delivers the copes of your content through servers located across the globe. You can use the CDN to distribute copies of your content among multiple data centers. This will help you enhance your website’s performance.

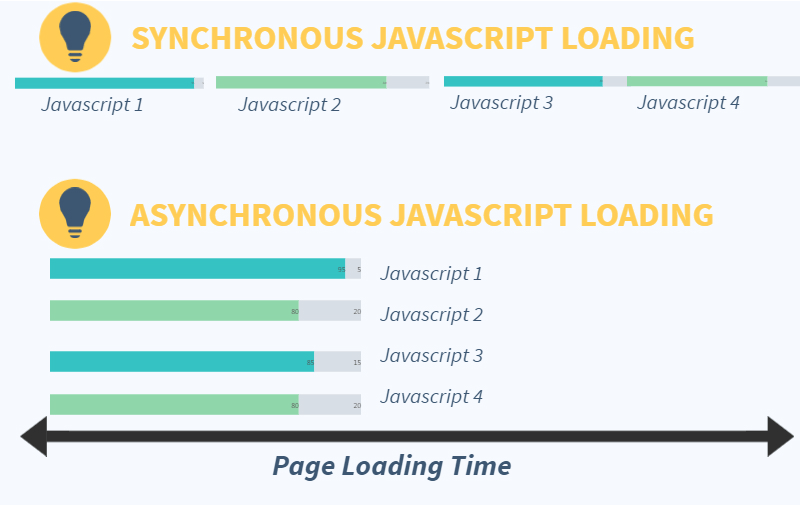
8. Using Asynchronous And Defer Loading For CSS and JavaScript files

Every website consists of JavaScript files and CSS, which can load either synchronously or asynchronously. Synchronous loading implies one file load at a time whereas Asynchronous loading implies that multiple files load at a time. Thus, it improves your site performance. You have to use eliminating render-blocking JavaScript resources to set up asynchronous loading. You can also use WordPress plugins like Autoptimize and Async JavaScript to serve the purpose.
Conclusion
A fast site speed is an important factor to provide a seamless experience to your users. Google also considers site loading speed in the ranking algorithm, which makes it utterly critical. Improving page speed is not always an easy task to do. You have to look out for factors that are causing your page to load slowly. This may include bulky images, poor hosting, or unnecessary plugins. Identifying and eliminating these issues can help you boost site speed.
If you know any other factors that cause your website speed to slow down, do let us know in the comments section below we will help you with a solution.









Another very important point on SEO is the optimization and compression of images on the site.
A very important topic for all SEO peoples who trying to solve the speed issue. Nice article thanks from SynergyTop.