How To Add If Modified Since HTTP Header In WordPress
Whenever you update your post/pages or images or anything in your website that needs to update in google. If Modified Since HTTP Header is a conditional server response that tells the server that the page/ post or anything inside your website has been updated or not.
If modified then Now the server will send information to google bots that an update has been made since the google bot last crawled the content. And google Bots will download that content because that content has been updated.
For crawling content from the website, Google bots accept 2 kinds of response code from the server which is 304 and 200 status code.
You may also be interested in Email marketing services, fomo Plugins, and Landing page tool
What is the 304 status code?
304 status code means the website content has not been updated since the google crawler has last crawled the website. If the google bots get the 304 response then it means no need to download the content again and again.
What is the 200 status code?
200 status code tell the google-bot that the content has been changed since they last crawled your website. Now google will fetch that updated content.
Why IF modified since is important for your website?
Google bots crawl billions and billions of pages every day so there is no need to crawl the content which has not been updated since it was last crawled. Those who are running a big website that has 1000’s of posts or pages need lots of extra bandwidth for website crawling. So by using this function in your website you can save a huge amount of bandwidth
Steps required to add If Modified Since HTTP Header In WordPress
There are 2 ways by which you can add this function to your website.
First method
- login to cpanel >>>> then open public_html >>>>then open wp-content >>>> then open themes folder >>>> Now open your website theme folder which ever the themes you are using >>>> open function.php file and paste the following code
//If Modified Since HTTP Header gomahamaya
add_action('template_redirect', 'gom_add_last_modified_header');
function gom_add_last_modified_header($headers) {
if( is_singular() ) {
$post_id = get_queried_object_id();
if( $post_id ) {
header("Last-Modified: " . get_the_modified_time("D, d M Y H:i:s", $post_id) );}}}
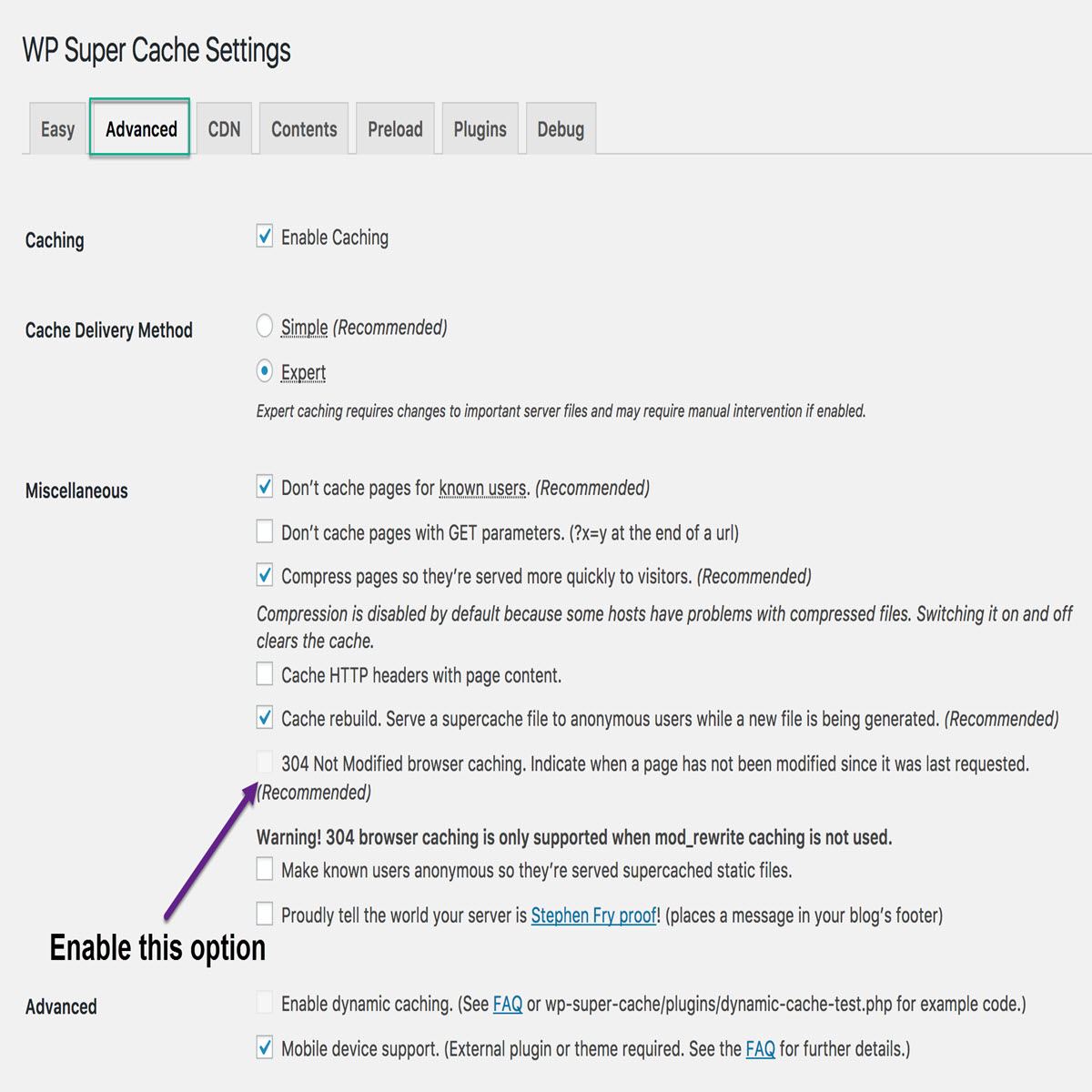
Second Method Using wp super cache Plugin
Install wp super cache click on setting >>>> then click on advance tab >>>>> then select the option 304 Not Modified browser caching

Note – 304 If modified browser caching is important for all websites to rank your website on top